안녕하세요.
타이타늄을 실무에 이용하려고 스터디용 프로젝트를 몇 개 만들어 보고 있습니다.
https://github.com/bamchi/ti.study
Javascript로 반응성 좋은 Native App을 만들수 있다는게 참 매력적이네요.
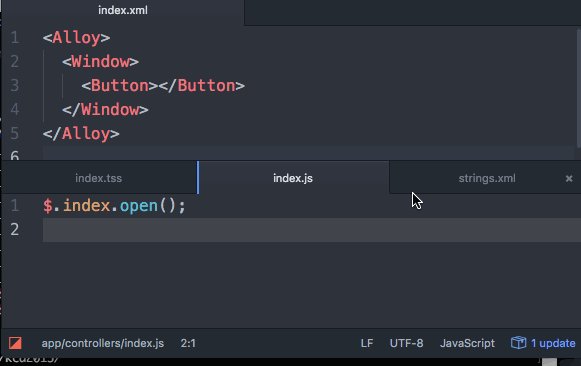
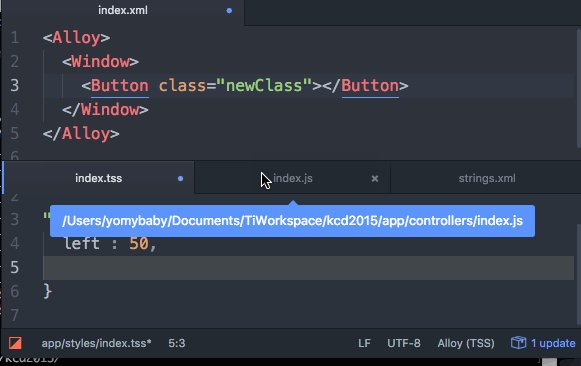
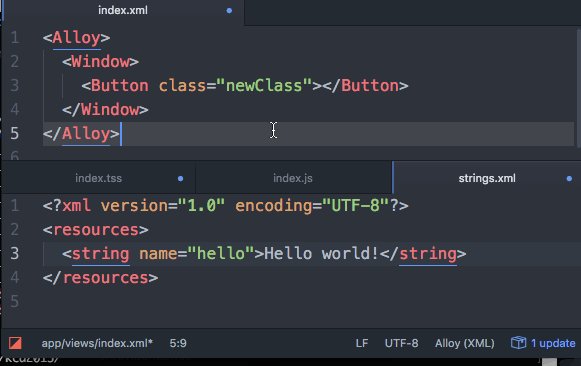
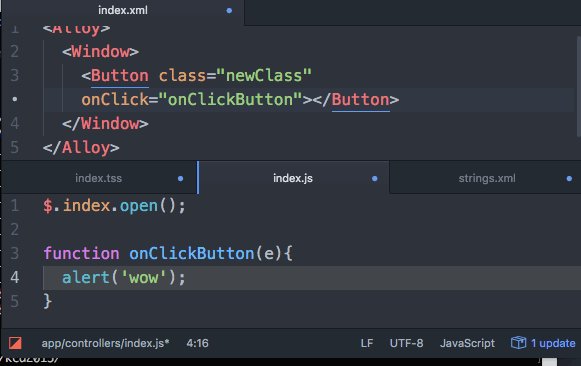
MVC모델 없이 코딩하는 방법이 쉽지만 체계적인 코드 관리를 위해서 Alloy를 최대한 사용해보려고 합니다.
짧은 경험이지만 타이타늄의 단점이라면 긴 빌드타임과 IDE인것 같습니다.
Android Studio 뿐만 아니라 JetBrains의 스마트한 IDE를 사용하다가 Eclipse기반 AppceleratorStudio를 사용하려니 참 답답하네요.
MacOS만 그런지 모르겠지만 한글타이핑(마지막 글자 없어지는) 문제도 있구요.
참고로 현재는 Cordova+AngularJS로 앱을 만들고 있습니다. IDE는 WebStorm이구요.
WebStorm과 CLI를 연동해서 사용하는 방법을 참고해서 연구를 해봐야겠습니다.
http://unbounded.io/post/56849030130/titanium-workflow-maximize-your-productivity
 자바스크립트 개발자 포럼
자바스크립트 개발자 포럼