soomtong
2월 16, 2016, 12:51오후
1
아톰 패키지 만들면서 알게되는 팁과 격고 있는 시행 착오를 모아 놓은 쓰레드 입니다. (희망사항)
국내외를 막론하고 아톰 에디터가 많이 사용되고 있지만 패키지 만들기에 대한 논의는 많이 없는 듯 합니다.
공식 문서는 좀 많이 부족한 듯 보여요. 금방 따라하기가 쉽지 않고 개발할 때 사용되는 패키지 중 deprecated 된 패키지가 계속 사용되는데 다른 대안도 제시하고 있지 않고 포럼은 사용자 위주의 정보가 많고 (게다가 영어라…) 튜토리얼은 너무 단순해 한 고개 넘으면 막막한게 한 두 번이 아니네요.
국내는 더더욱 정보가 없네요.
물어볼데도 마땅치 않고 공부하면서 알아낸 걸 담아둘데도 없는 것 같아 쓰레드를 하나 만들어 봤어요.
soomtong
2월 16, 2016, 12:57오후
2
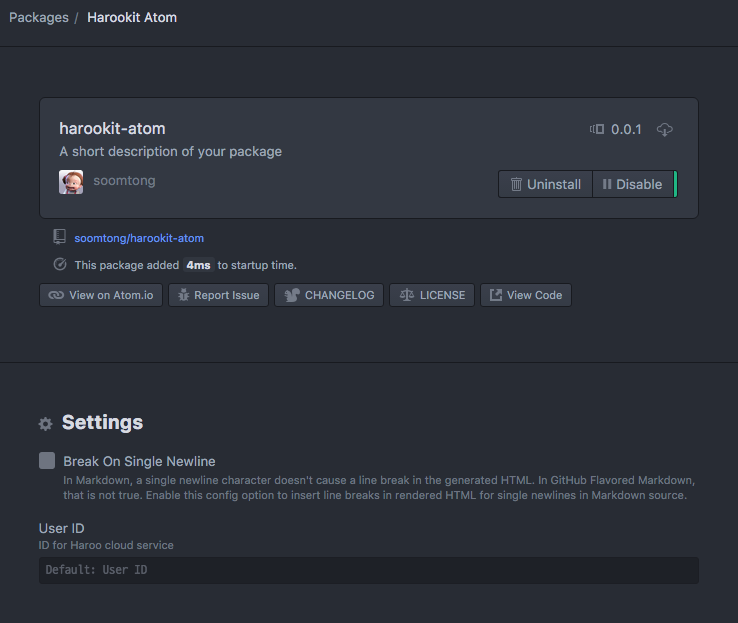
패키지의 세팅 페이지 만들 때
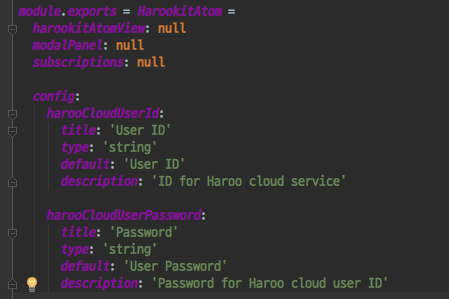
엔트리 포인트 클래스의 config 메소드 에 선언 해주면 패키지에 세팅 버튼이 자동으로 추가되고 세팅 페이지가 생성됩니다.
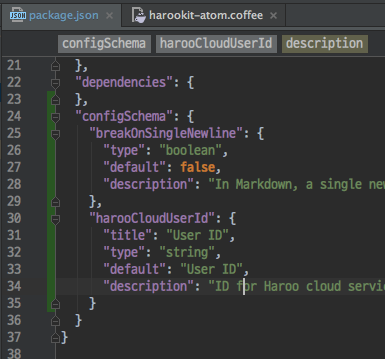
추가로 package.json 파일에 선언해도 가능합니다.
아직 정확히 모르겠지만 package.json 파일에 선언된 내용이 메인 클래스의 선언 내용 보다 우선하는 것을 확인했습니다.
2개의 좋아요
하위 카테고리로 atom package을 만들까요? ^^
1개의 좋아요
soomtong
2월 18, 2016, 1:41오후
4
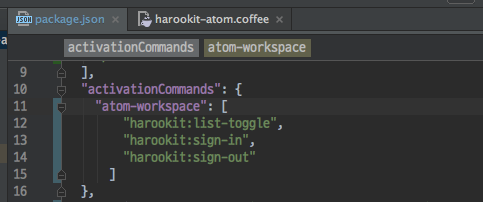
커맨드 파래트 호출시 나타나는 명령을 등록할 경우
package.json 에 activationCommands 라는 항목에 해당 커멘드를 추가해 등록할 수 있습니다.
이 부분도 메인 클래스 쪽에 등록하는 것이 있는지 모르겠지만 우선 여기까지 -ㅅ-;
soomtong
2월 18, 2016, 5:40오후
5
엔트리포인트 와 non coffee script
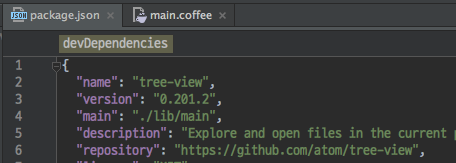
package.json 파일을 열어보면 main 이란 항목이 있습니다. 여기가 패키지의 최초 실행 지점이에요.
저 부분을 변경하면 최초 실행 지점을 변경할 수 있습니다.
그리고!
main.coffee 와 main.js 파일이 함께 있을 경우에는 바닐라 파일이 우선순위를 가지고 있나보네요 (현재 최신 버전: 1.4 버전 대)
soomtong
2월 18, 2016, 6:04오후
6
웹스톰에서 아톰 관련 어시스트 받는 법
아톰 패키지를 개발하면서 아톰을 안쓴다는게 좀 그렇긴 하지만;;;
처음엔 아톰으로 코딩을 했는데 익숙함에 다시 웹스톰으로 옮겼습니다.
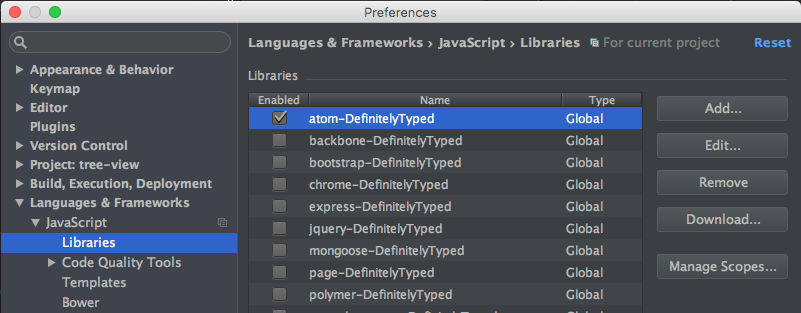
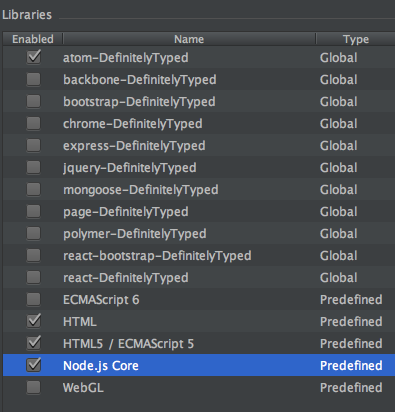
자바스크립트 라이브러리 참조 부분의 커뮤니티 리소스를 추가해주면 아톰 관련 경고가 다 사라집니다.
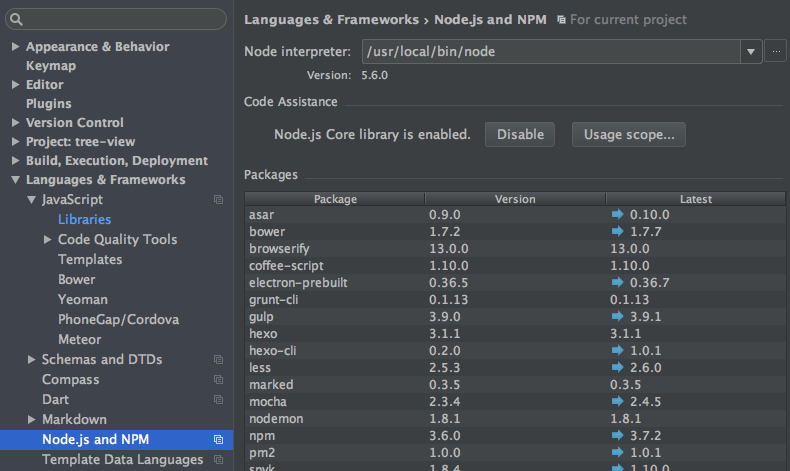
추가로 노드 글로벌 바인딩도 해주시면 export 관련 경고도 suppress 할 수 있습니다.
이런 부분이 웹스톰의 강점 중 하나라 떠나기 어렵네요. 물론 IDE 는 이래야죠 ㅎㅎ;
soomtong
2월 20, 2016, 12:51오전
7
콘피규레이션 데이터를 불러오기 위한 스니핏은 아래와 같습니다.
atom.config.get('harookit-atom.showOnLeftSide')
이 값이 변했을 때 (세팅 페이지에서 값을 변경했을 때) 발생하는 이벤트를 캡쳐하려면 아래와 같은 스니핏을 사용합니다.
handleEvents: ->
console.log "bind Event"
@disposables.add atom.config.onDidChange 'harookit-atom.showOnLeftSide', ({newValue}) =>
console.log "toggle showOnLeftSide config data"
@onSideToggled(newValue)
추가로 보통… 대부분 onSideToggled() 함수는 저장된 값을 다시 읽어 들여 해당 값에 따른 작업을 진행하는 과정을 가지고 있습니다.
1개의 좋아요
 자바스크립트 개발자 포럼
자바스크립트 개발자 포럼