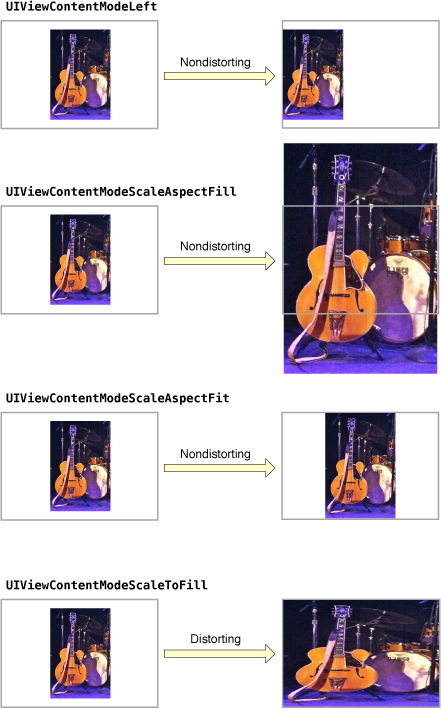
정말 오래전부터 요구사항이 있지만 공식 API에 포함이 안되서 써드파티 모듈을 써야하는 기능을 뽑으라면 바로 ImageView의 ContentMode 이겠죠. ASPECT_FILL같이 화면비율을 유지하면서 영역 가득채워야 할때가 상당히 많습니다.
ContentMode를 지원하는 모듈은 검색해보면 몇개 나오는데
얼마전 iOS와 Android 모두 지원하는 모듈을 발견했어요.
써드파티 모듈을 ListView Template에서 쓰려면 네이티브의 클래스 네임을 alloy template의 ns로 넘겨주면 됩니다.
<ItemTemplate name="meetupItem" class="meetupItem">
<ImageView ns="AvImageview" class="itemImg" bindId="img"></ImageView>
</Item>
".itemImg": {
height: 121,
width: Ti.UI.FILL,
left: 2,
right: 2,
contentMode : Alloy.Globals.AvImageView.CONTENT_MODE_ASPECT_FILL
}
tss에서 모듈의 CONST를 쓰려고 alloy.js Alloy.Globals에 해당 모듈을 지정했습니다.
Alloy.Globals.AvImageView = require('av.imageview');
listview에 넣을 경우 android에서 렌더링 문제가 있다합니다. 이걸 피하려면 listview에 넣을 때 loadingIndicator를 false로 지정해주면 됩니다.
자세한 사항은 github 저장소의 문서를 참고하세요.