개괄형식으로 간단히 정리하면서 글을 써보겠습니다.
질문 : 티스토리에서 글을 쓸 때 포스팅에서 어떻게 java script를 사용해야 하는지 모르겠습니다. ㅠㅠ
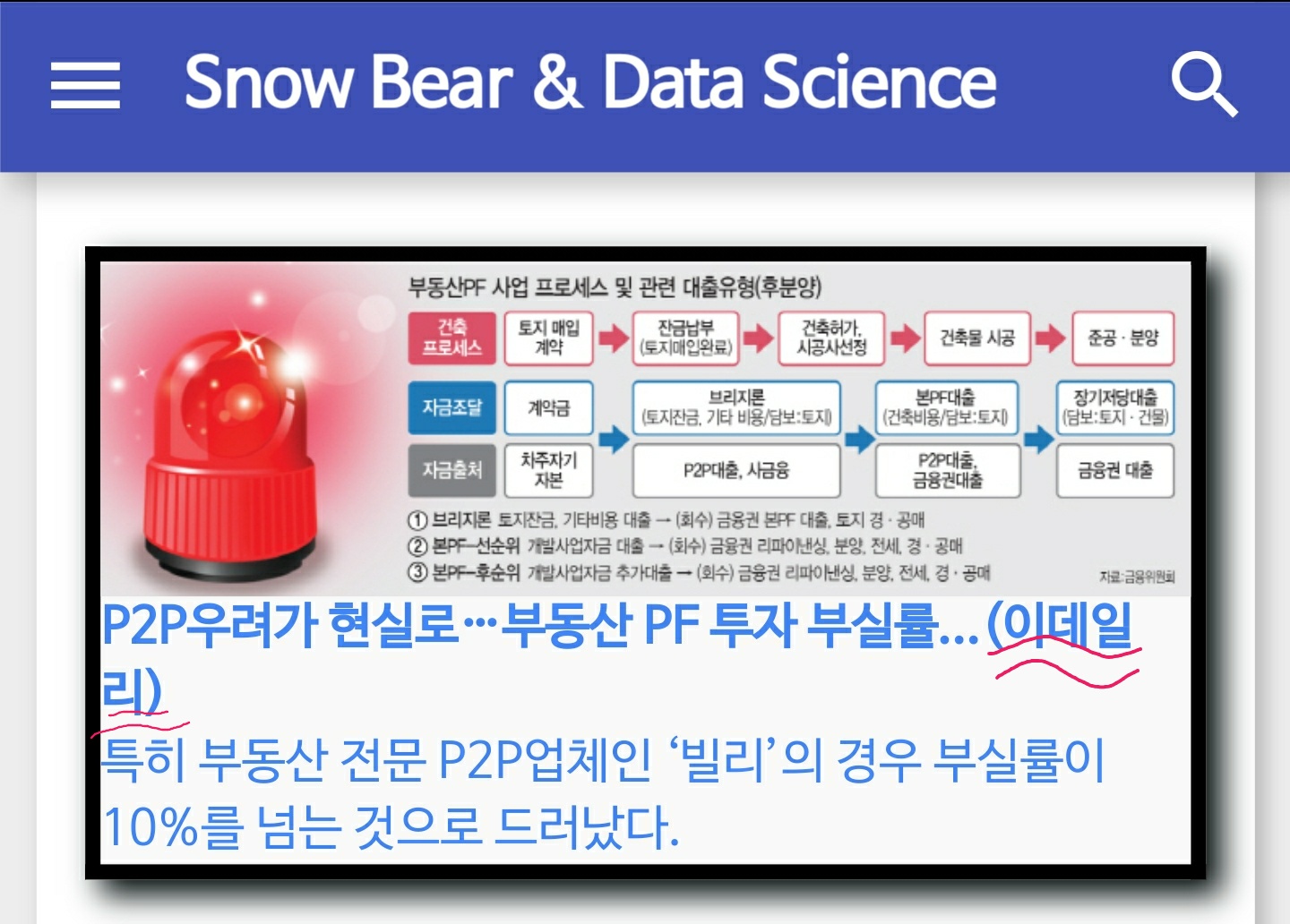
하려고 하는 작업 : Javascript를 이용하여 크기가 고정되어 있는 div (ex.박스) 요소 안에서 글자 개수에 따라 폰트의 크기가 자동으로 변경되게 하려고 합니다. 스마트폰으로 제 포스팅을 볼 때 PC에서는 한 줄로 보이던 것이 두 줄로 보여서 별로 보기가 좋지 않더라구요. -> 아래 그림에서 빨간 밑줄 쳐진 부분을 한 줄로 바꾸고 싶어서요.
사용하려는 Javascript: TextFit. Github주소는 다음과 같습니다
TextFit의 Github 주소
이 Github의 설명에 따르면 주어진 div 요소의 크기에 맞추어서 자동으로 font size를 조절해준다고 합니다. (그런데 제 티스토리에서 이걸 어떻게 쓰는지 모르겠어요 ㅠㅠ)
현재까지 한 부분 :
-
Github에서 다운받은 TextFit 파일들(TextFit.min.js, TextFit.js 등)을 Tistory 계정에 다 업로드 했습니다.
-
티스토리 ‘블로그 관리’ 페이지에서 [html/css 편집]으로 들어가 html 편집하는 곳에서 헤드 부분에 script 코드를 입력했습니다.
<script src="./images/textFit.min.js"></script> -
티스토리 글을 쓸 때, html 입력으로 div와 script 를 입력했습니다.
<div class="box" style="width:200px; height:100px; background-color: black; color:grey;">
이렇게 글을 쓰면 javascript가 작동이 될 줄 알았는데 작동이 안되네요. 제발 도와주신다면 감사하겠습니다 ㅠㅠ
</div>
<script type="text/javascript">
textFit(document.getElementsByClassName('box'));
</script> -
하지만 제 블로그 링크에서 보실 수 있는 것처럼 작동을 하지 않습니다 ㅠㅠ 그냥 box div안에다가 글을 넣은 것처럼만 보이지, java script를 쓴 것처럼 보이지는 않습니다. ㅠㅠ
작동하지 않는 모습 (블로그 링크)
비슷했던 질문: hascode에 예전에 올라와 있던 이 질문을 ‘티스토리’ 에서 글을 쓸 때 하려는 것입니다.
Hashcode 질문 : 박스 안에서 글자 개수에 따라 폰트 크기 변하게 하기
사용하고 있는 티스토리 스킨 : Material T mark 5+
티스토리 스킨 확인
혹시나 이 정보가 제 문제를 풀 수 있는데 도움이 되실까 하여 같이 첨부합니다!
 자바스크립트 개발자 포럼
자바스크립트 개발자 포럼